Ketika situs web Anda menerima ribuan pengunjung setiap hari, infrastruktur yang mendasarinya harus dapat mendukung lalu lintas. Lalu lintas tinggi berarti sejumlah besar permintaan simultan dari pengguna yang mengharapkan waktu muat cepat . Penundaan dapat merugikan pengunjung Anda, mengurangi pendapatan, dan merusak reputasi Anda.
Mengambil pendekatan cerdas untuk pemeliharaan situs web lalu lintas tinggi mengurangi beban dari sejumlah besar pengunjung dan memastikan kinerja puncak dari situs Anda. Saat Anda merancang dan memperbarui keberadaan web Anda, pertimbangkan faktor-faktor penting ini dalam menciptakan pengalaman pengguna sebaik mungkin.
1. Pahami ekspektasi pengunjung
Semua orang di Internet sedang terburu-buru. Baik mereka menjelajah di komputer atau perangkat seluler, pengunjung situs Anda mengharapkan konten muncul secepat kilat. Gagal memenuhi harapan bisa berarti kerugian besar. Menurut Conversionxl , beberapa fakta tentang situs web yang memuat lambat meliputi:
- 57 persen pengguna akan meninggalkan halaman jika memuat lebih dari tiga detik .
- 47 persen pengguna ingin halaman dimuat dalam dua detik atau kurang .
- Penundaan hanya satu detik dapat mengakibatkan hilangnya konversi sebesar 7 persen dan penurunan kepuasan pelanggan sebesar 16 persen .
- Situs yang mengalami pemuatan lambat selama waktu lalu lintas tinggi dapat kehilangan hingga tiga perempat pengunjungnya.
Untuk situs web e-niaga, kerugian tercermin dalam penurunan pendapatan dan kurangnya kepercayaan antara konsumen dan merek. Jika Anda menjual produk dan layanan tetapi waktu muat yang lambat membuat calon pelanggan menjauh sebelum mereka melakukan pembelian, Anda bisa kehilangan keuntungan ribuan dolar .
Konsekuensi yang sama berlaku untuk segala bentuk pendapatan yang Anda hasilkan dari situs lalu lintas tinggi Anda. Kecepatan lambat dan penurunan keterlibatan pengunjung yang dihasilkan berarti lebih sedikit orang yang mengklik iklan dan melakukan pembelian melalui tautan afiliasi. Kredibilitas menurun ketika pengalaman pengguna buruk, dan potensi efek negatif pada interaksi sosial dapat mengurangi jangkauan dan dampak konten Anda.
2. Perombakan hosting
Jika Anda masih menggunakan paket hosting bersama yang Anda mulai saat situs Anda masih kecil, inilah saatnya untuk meningkatkan ke sesuatu yang lebih andal. Paket bersama tidak memiliki bandwidth untuk menangani lalu lintas tinggi, dan tuan rumah dapat menghukum situs Anda jika secara rutin menggunakan lebih dari kapasitas server yang dialokasikan. Beban lalu lintas situs lain di server juga memengaruhi kinerja situs Anda, jadi jika pengguna lain mengalami volume pengunjung yang tinggi, keandalan situs Anda bisa terganggu.
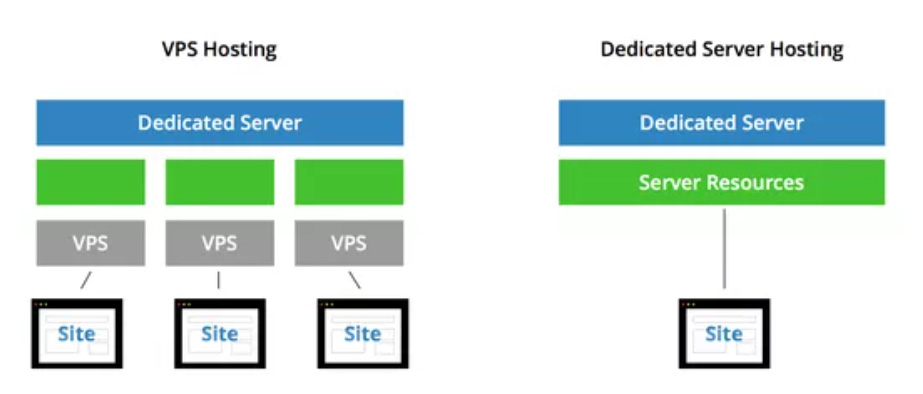
Sebuah server virtual swasta (VPS) atau dedicated server hosting rencana lebih baik cocok untuk situs dengan sejumlah besar pengunjung setiap hari. Dalam hosting VPS, satu server dibagi menjadi beberapa lingkungan virtual. Masing-masing berjalan seolah-olah itu adalah server independen, dan jumlah situs yang berbagi sumber daya jauh lebih kecil daripada paket hosting bersama. Dengan dedicated server, situs lalu lintas tinggi Anda memiliki seluruh server fisik untuk dirinya sendiri.

VPS dan hosting khusus memberi Anda kebebasan untuk menyesuaikan lingkungan hosting, tetapi penyiapan dan pemeliharaan dapat memakan waktu. Hosting terkelola, terutama untuk situs yang menjalankan CMS seperti WordPress, menyediakan dukungan untuk instalasi, pembaruan, dan manajemen server umum.
Host terbaik untuk situs Anda adalah host dengan kemampuan menangani jumlah pengunjung tertinggi yang Anda harapkan akan diterima dan tetap memberikan uptime yang unggul . Cari paket dengan RAM dan bandwidth yang memadai, dan periksa kecepatan pemuatan halaman rata-rata untuk menentukan apakah itu cukup cepat.
3. Merampingkan desain situs
Untuk ditampilkan dengan benar, setiap elemen pada halaman memerlukan permintaan HTTP antara browser pengunjung dan server hosting. Oleh karena itu, halaman dengan banyak skrip atau media cenderung lambat dimuat.
Cara termudah untuk mengatasi masalah ini adalah dengan membuat desain halaman Anda lebih sederhana. Namun, untuk situs yang memerlukan gambar, skrip, video, dan konten dinamis lainnya, Anda harus mengambil langkah tambahan untuk memastikan kinerja yang baik :
- Bersihkan skrip untuk menghapus karakter yang tidak perlu (minifikasi).
- Gunakan pengoptimal gambar saat mengunggah media.
- Atur dimensi gambar tertentu untuk tampilan ( srcset).
- Gabungkan semua CSS menjadi satu file (walaupun tidak sepenting sekarang dengan HTTP/2 ).
- Unggah gambar pada ukuran tampilan yang diinginkan daripada mengubah ukuran gambar besar.
- Gunakan pemuatan lambat untuk memuat media sesuai permintaan alih-alih sekaligus.
- Minimalkan penggunaan plugin atau pilih plugin yang ringan pada platform CMS.
- Hindari menggunakan pengalihan bila memungkinkan.
- Temukan dan perbaiki tautan yang rusak atau mati ( 404 Not Foundkesalahan ).
Ingatlah pengguna seluler saat Anda menerapkan peningkatan desain ini. Kecepatan halaman bahkan lebih penting bagi pengunjung seluler, dan mereka tidak akan menunggu situs yang sarat media dimuat ketika mereka dapat pergi ke tempat lain untuk menemukan apa yang mereka butuhkan.
. Optimalkan pengiriman konten#
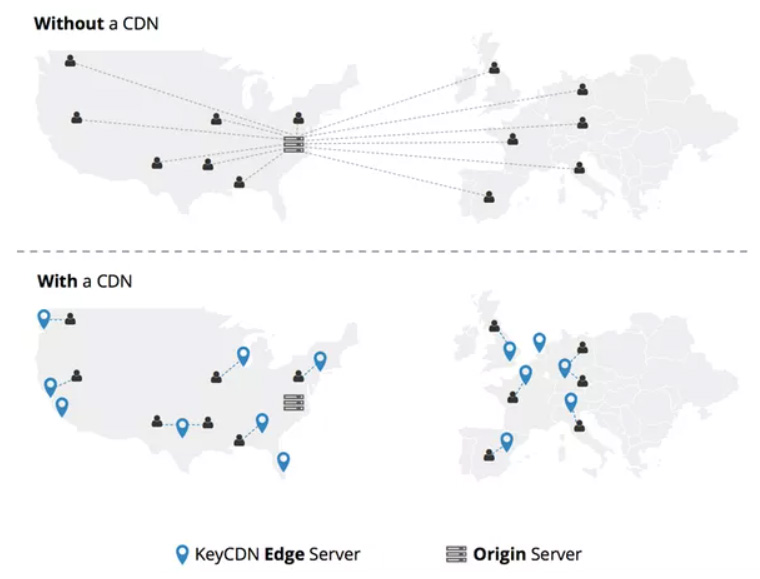
Menggunakan jaringan pengiriman konten (CDN) adalah langkah strategis lain untuk situs web dengan lalu lintas tinggi. CDN adalah kumpulan server yang tersebar di seluruh dunia dan digunakan untuk mengoptimalkan pengiriman konten bagi pengunjung lokal .
Secara tradisional, konten situs dihosting di server utama di satu lokasi, dengan beberapa host menawarkan lokasi berbeda tergantung di mana Anda berada (pelajari lebih lanjut tentang hosting CDN vs hosting web tradisional ). Ini membatasi kecepatan konten dapat mencapai area yang jauh. Semakin jauh pengguna dari server, semakin lama waktu yang dibutuhkan situs untuk memuat karena peningkatan latensi . CDN menyimpan file statis di beberapa server dan mengirimkannya dari lokasi terdekat dengan setiap pengunjung untuk menghilangkan waktu jeda sebanyak mungkin.

Choosing the right CDN is a good idea if your site hosts content or media with a frequent number of viewings. Since this content doesn't change, it can be successfully cached without becoming outdated. The reduced latency decreases page load times to give users the content they want as quickly as possible.
Choose a CDN with servers in the areas where the majority of your visitors come from. You can determine your site's reach by checking analytics reports and assessing the origin of your traffic. If your site has a fairly large audience, a global CDN solution is your best bet. Read more about how exactly a CDN works.
Memilih CDN yang tepat adalah ide yang bagus jika situs Anda menghosting konten atau media dengan jumlah penayangan yang sering. Karena konten ini tidak berubah, konten ini dapat berhasil di-cache tanpa menjadi usang. Latensi yang berkurang mengurangi waktu muat halaman untuk memberi pengguna konten yang mereka inginkan secepat mungkin.
Pilih CDN dengan server di area tempat sebagian besar pengunjung Anda berasal. Anda dapat menentukan jangkauan situs Anda dengan memeriksa laporan analitik dan menilai asal lalu lintas Anda. Jika situs Anda memiliki audiens yang cukup besar, solusi CDN global adalah pilihan terbaik Anda. Baca lebih lanjut tentang bagaimana tepatnya CDN bekerja .
5. Rekatkan#
Kompresi file adalah cara lain untuk mengurangi waktu pengiriman konten. Banyak situs web dengan lalu lintas tinggi memungkinkan kompresi Gzip untuk mengurangi ukuran file selama pengambilan dan pengiriman. Gzip bekerja dengan mencari string duplikat dalam file dan kemudian mengganti string kedua dengan pointer ke string sebelumnya. Browser pengguna kemudian membuka ritsleting file dan menampilkan halaman. Menggunakan metode ini dapat mengurangi ukuran file hingga 70 persen , menghasilkan peningkatan kecepatan pemuatan yang signifikan. Beberapa penyedia hosting mengaktifkan Gzip sebagai bagian dari paket hosting mereka untuk pengguna dengan lalu lintas tinggi, namun, juga dapat dilakukan secara manual.
Alat lain tersedia untuk mengurangi ukuran file JavaScript dan CSS, termasuk:
- Kompresor CSS
- CSSNano
- Kompilator Penutupan Google
- JSCompress
- Pengemas
- Kompresor YUI
Alat-alat ini menghapus karakter yang berlebihan dan spasi yang tidak perlu dari kode dan memampatkan file skrip untuk mempercepat pengiriman . Jika situs Anda menyertakan banyak skrip khusus, mengecilkan kode dapat sangat meningkatkan waktu muat.
6. Caching untuk kinerja yang lebih baik
Setiap kali pengunjung datang ke situs Anda, browser mereka menyimpan komponen halaman, termasuk konten dan skrip. Banyak konten ini tetap statis atau seragam di seluruh situs dan tidak perlu diminta berulang kali untuk ditampilkan. Caching jenis konten ini menghilangkan sejumlah besar permintaan antara browser dan server.
Menggunakan CDN adalah salah satu cara untuk meningkatkan caching aset statis Anda, namun, ada juga metode caching lain yang dapat digunakan. Jika Anda menggunakan WordPress, plugin seperti Cache Enabler atau Cachify menggabungkan berbagai teknik untuk mengoptimalkan pemuatan konten.
Anda juga dapat memanfaatkan cache browser dengan memperbarui header kedaluwarsa untuk file. Tergantung pada interval waktu saat ini yang ditentukan untuk setiap jenis file statis, ini berpotensi dapat ditingkatkan untuk meningkatkan efisiensi caching. Untuk konten yang diperbarui sesekali tetapi dengan frekuensi yang lebih sedikit daripada elemen dinamis, header kedaluwarsa dapat diatur untuk interval yang lebih lama sehingga halaman hanya disegarkan jika diperlukan.
7. Improve security
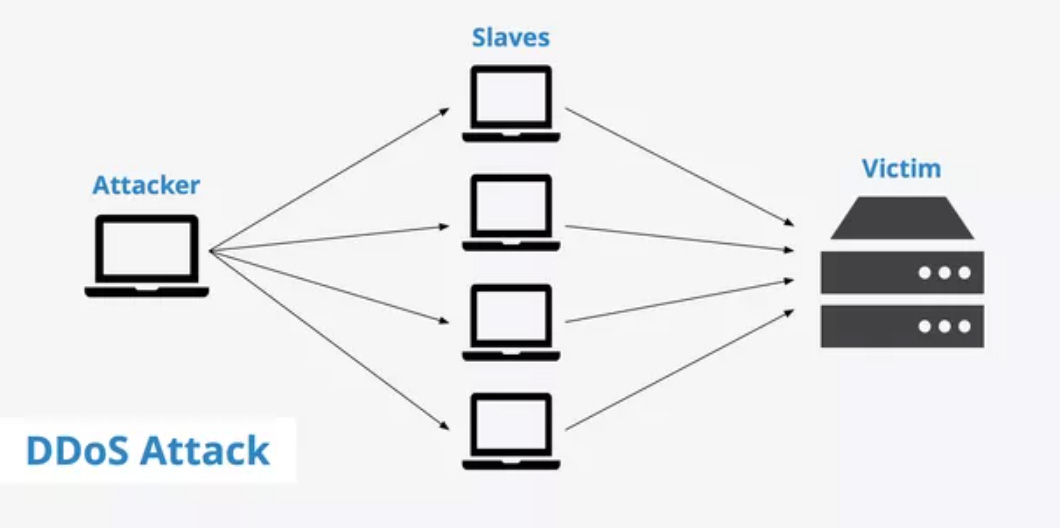
Serangan berbahaya dapat membuat situs web Anda keluar dari komisi tanpa peringatan. Serangan Distributed Denial-of-Service ( DDoS ) sangat ganas dan memanfaatkan efek dari jumlah permintaan halaman yang tinggi untuk mengurangi kecepatan situs. Serangan-serangan ini membanting situs Anda dengan permintaan dari beberapa alamat IP dengan maksud membebaninya secara berlebihan.
Alasan penyerang tidak selalu jelas, tetapi hasilnya bisa sangat buruk, terutama untuk bisnis online.
Selain itu, serangan skrip lintas situs ( XSS ) menyisipkan skrip berbahaya ke situs Anda untuk memungkinkan penyerang mengakses informasi yang disimpan di browser pengunjung. Skrip dapat ditempatkan di server, dipantulkan kembali dalam data seperti hasil pencarian atau disimpan di browser untuk mengubah cara permintaan ditangani. Semua serangan XSS berbahaya dan berpotensi merusak kredibilitas situs Anda.
Mencegah pelanggaran keamanan membutuhkan ketekunan dalam penyiapan dan pemeliharaan situs. Jaga keamanan situs Anda dengan:
- Memasang perangkat lunak keamanan yang andal, seperti firewall aplikasi web .
- Memperbarui perangkat lunak dan plugin secara berkala untuk mendapatkan fitur keamanan terbaru .
- Mengubah pengaturan CMS default untuk mengurangi risiko serangan otomatis.
- Memilih ekstensi dan plugin dengan instalasi terbaru dan pembaruan yang sering.
- Menggunakan kata sandi yang unik dan kompleks untuk setiap layanan atau gateway.
- Mengubah kata sandi secara teratur.
- Menyimpan cadangan yang berisi file lama di area yang terpisah dari server utama.
- Mengoptimalkan file konfigurasi.
- Melindungi area tempat data situs sensitif disimpan.
- Memilih opsi gateway pembayaran yang aman.
- Menjaga sertifikat keamanan saat ini .
- Menggunakan tajuk keamanan HTTP (pindai tajuk keamanan situs web Anda dengan securityheaders.io ).
Penyedia hosting terkelola biasanya menangani pembaruan aplikasi dan keamanan, tetapi tanyakan kepada host Anda untuk memastikannya. Pencadangan rutin juga harus menjadi bagian dari rencana keamanan Anda untuk melestarikan konten jika serangan terjadi meskipun Anda telah berusaha sebaik mungkin.
8. Analisis perubahan Anda
Mengoptimalkan situs web lalu lintas tinggi bukanlah tugas satu kali. Ini adalah proses berkelanjutan yang membutuhkan pengujian dan penyesuaian untuk memantau lalu lintas dan mempertahankan kinerja situs yang konsisten. Tingkat lalu lintas berubah dari waktu ke waktu, terutama jika Anda terus menambahkan konten dan menarik lebih banyak pengunjung. Situs Anda harus berevolusi untuk menangani perubahan ini, dan satu-satunya cara yang berhasil untuk mengelolanya adalah dengan waspada dalam memantau analitik dan kecepatan situs.
Kecepatan mudah dilacak dengan alat seperti:
- Tes Kecepatan Situs KeyCDN
- Wawasan Kecepatan Halaman Google
- GTmetrix
- Pingdom
-Tes Halaman Web
Alat-alat ini tidak hanya menilai kecepatan memuat halaman tetapi juga ukuran halaman, komponen halaman yang berpotensi memperlambat situs Anda, dan masalah mana yang menjadi prioritas tertinggi. Tes kecepatan Google mencakup saran untuk perubahan guna meningkatkan kegunaan situs Anda.
Google Analytics memberikan wawasan tentang halaman dengan rasio pentalan tinggi atau rasio keluar yang luar biasa tinggi setelah periode waktu yang singkat. Analisis area situs Anda yang tampaknya paling sering dikunjungi pengunjung, dan catat masalah apa pun dengan kecepatan atau keamanan . Buat perubahan untuk memfasilitasi kinerja yang lebih baik, dan periksa kembali secara berkala untuk melihat apakah penyesuaian Anda berhasil.
Jika Anda menggunakan CMS, pertimbangkan untuk menjalankan plugin pengoptimalan database dari waktu ke waktu. Basis data dapat menjadi kelebihan beban dengan file yang berkaitan dengan revisi, komentar, konten spam yang difilter, dan plugin lainnya. Membersihkan ini merampingkan fungsi basis data dengan menghapus data yang membengkak.
Setiap perubahan kecil yang Anda lakukan untuk mengoptimalkan situs web dengan lalu lintas tinggi meningkatkan pengalaman pengguna dan mengurangi kemungkinan pengunjung meninggalkan halaman karena waktu pemuatan yang lambat. Kepuasan yang lebih besar di antara pengunjung diterjemahkan menjadi lebih banyak tampilan halaman dan peningkatan kinerja untuk konten, produk, dan layanan. Terus pantau situs Anda dan buat perubahan seperlunya untuk menjaga keandalan yang diharapkan pengunjung Anda.
sumber : https://www.keycdn.com/blog/high-traffic



-300x300.webp)